 You may never see a blog that every end there is a signature posting blog owner and you may feel less interested to try also on your blog, but feel confused on how to insert a signature is.
You may never see a blog that every end there is a signature posting blog owner and you may feel less interested to try also on your blog, but feel confused on how to insert a signature is.For those of you who are interested to enter a signature on each post, will try me discuss.
There are several steps you need to do is create an image shaped signature, upload the image to image hosting, image to enter the code in the blogger settings menu.Here are details:
• Create an image signature
The first step you should do is create a signature image, for example:


To make this image you can use any software that you can paint on software such as Microsoft Windows, Photoshop, corel draw, banner maker, software or whatever. Or you can
make them online at sites like Online Signature Creator http://www.123pimpin.com, http://mylivesignature.com . and others.
• Upload Picture To Signature Hosting image
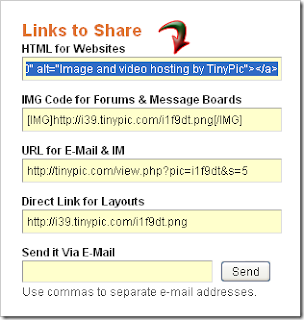
If you already have your signature image, the next step is uploading the image hosting ek where you usually store images. example some free image hosting is http://imageshack.us, http://photobucket.com, http://flickr.com, http://tinypic.com, and many others. After you upload your signature image, its geting the HTML code for the web, eg image upload trik tips signature trik tips http://tinypic.com to:

<a href="http://tinypic.com" target="_blank"><img src="http://i39.tinypic.com/i1f9dt.png" border="0" alt="Image and video hosting by TinyPic"></a> <a href="http://tinypic.com" target="_blank"> <img src = "http://i39.tinypic.com/i1f9dt.png" border = "0" alt = "Image and video hosting by TinyPic "> </ a>
Change so like this:
<img src="http://i39.tinypic.com/i1f9dt.png" border="0" alt="Image and video hosting by TinyPic"> src="http://i39.tinypic.com/i1f9dt.png" <img border="0" alt="Image and video hosting by TinyPic">
• Enter the code image to Blogger.
The last step is that you must enter the code image signature to blogger, I like this:
- Please log in to blogger with your ID.
- Click Settings

Click the Format tab.

4. Heading the bottom of the page, next to the post have any posts Template text area is empty. input before the image code inthe box area are available.
Click the Post tab, and automatically sign you will always appear in the post area.

Done
Welcome to try!
Posted : Kolom-Tutorial
No comments:
Post a Comment